

A little bit of a departure from my usual posts whereby I research a subject and then give you a condensed and refined product.
#Phpstorm live templates how to
I’ve written this purely ‘in the heat of battle’, whilst I was trying to illustrate how to do this. For now, get ahold of LiveTemplates and start coding quicker.This is somewhat of an experimental post. FileTemplates are also a major scaffolding tool - I will cover It’s an awesome tool to have to supplementīuilding up a library of LiveTemplates is well worth your time and effort in the long run. To get all the functions in Drupal supported, some users have made a LiveTemplate project for D7 and D8.

#Phpstorm live templates free
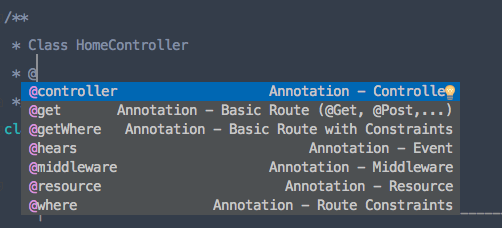
Typing hook_menu_item and tab repeatedly will create router items in rapid fire succession - feel free to create variants of this for dummy items (default local tasks) and tab router items (local tasks). Name the snippet is being generated within. The $NAME$ variable prefills in with the file When hooks and functions can have arguments and parameters that are hard to remember offhand. Now when you type hook_menu and TAB, you get a hook menu with a router item setup for you to fill in quickly. module files or simply ‘Everywhere’ to make this active from any file context. 'access arguments' => array('view $NAME$'), Then, create a second one for hook_menu_item (note that this hook doesn’t exist - we are “creating” it for template convenience. Snippet, create a new LiveTemplate for hook_menu: Following the steps above, and the following We can use variables in our LiveTemplate to further assist us. These hooks can kickstart a moduleįrom scratch and get you up and running. Hook_block_info, hook_theme, and hook_entity_info. The same core hooks a lot, like hook_menu, hook_block_view, How about something more dynamic? In Drupal, I do a lot of custom development to facilitate unique requirements. Go back into the LiveTemplate settings and peruse the ones that come with PHPStorm. Repeat the steps above for grids 4 and 5. You can name the abbreviation anything you want as long as you remember what it is. We didn’t have to go look at the docs pageĪnd we didn’t have to copy and paste around from the other end of the internet.
#Phpstorm live templates code
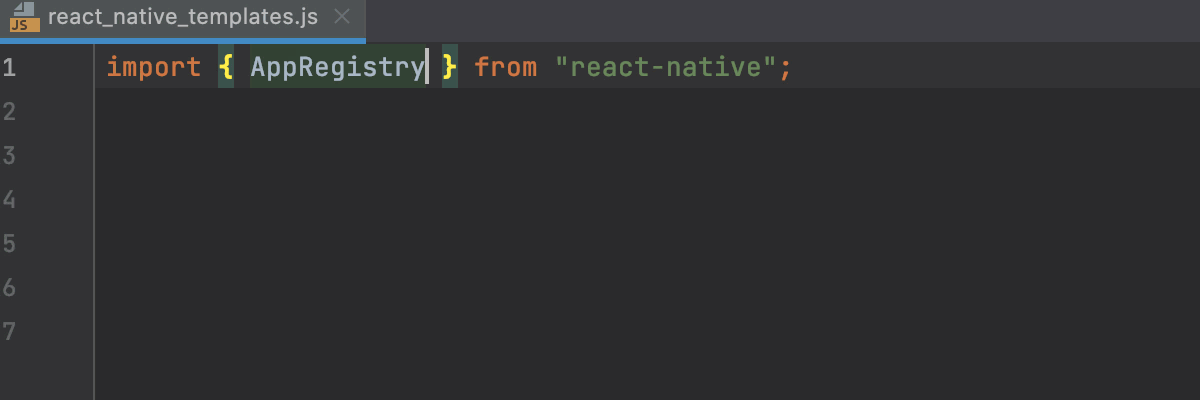
Bam! There’s our skeleton code in just a few strokes. Define the context to only be for HTML files.In the Template Text box, paste in the block grid 3 example from above.For the description, type ‘Block Grid 3’.Create a new LiveTemplate under the Foundation 5 group.Create a new “Template Group” and name it “Foundation 5”.Go into Preferences, navigate to IDE Settings and then LiveTemplates.Paid good money for our IDE, it has tools, we should use them. This is simple enough to copy paste in and change the grid number, but when you have to do a lot of them, copy and pasting is tedious. Given a common block grid of 3, 4, and 5: Sure, you can refer back to the docs each time to see what the markup is, or… we can just enter this once. Suppose you need to represent multiple block grids in Foundation on

It would be nice to cut down and reduce dozens of keystrokes to just a handful. Given the amount of dummy markup you need to put in to simulate these interactions, that can be a lot of Before the brains are put in, the team wants to see theįront end interactions represented. Let’s assume you’re on the hook for cranking out a HTML prototype of a dynamic application. For some of us, this can save minutes to hours of typing which adds up in the long run. That will autocomplete and fill in what you want to type. For any syntax or language, you can write a snippet PHPStormĪllows you to add on and define your own code templates to do this too, called LiveTemplates. One of my favorite features of any IDE is code sense where you start typing a function name or class, then tab to automatically complete it. JetBrains knows just what I need - I do not have to look further for my One True IDE™. Eclipse and Netbeans were free, but they always felt bloated, buggy, and lacking. I have tried damn nearĮvery IDE out there, going as far back as HotDog HTML (remember that?) all the way over to VisualStudio 2014 and everything in between.įor years I was basically stuck using Dreamweaver because there wasn’t really an alternative at the time, besides Notepad++ (which for me, on Windows, PHPStorm and the JetBrains suite of products are without a doubt, the best IDEs on the market for their respective applications.


 0 kommentar(er)
0 kommentar(er)
